Ndërto Shtëpi vs Uebfaqe

Alumni
Arlind
SEEU
Statamic
Faqet e internetit i shohim gjithandej, nga llojet më të ndryshme. U përpiqa tua sqaroj prindërve të mi se si funksionojnë këto faqe interneti dhe çka përdorin dizajnerët e uebit që ti ndërtojnë ato. Kuptohet, prindët e mi nuk punojnë në sferën e uebit dhe kjo e bën më të rëndë sfidën. Vendosa tua sqaroj se si ndërtohet një faqe internet në krahasim me ndërtimin e një shtëpie. Në këtë artikull do përdorim UML diagrame (Unified Modeling Language) si mjete planifikimi, dhe HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), Javascript dhe PHP (Hypertext Preprocessor) si gjuhë programore për ndërtimin e faqes tonë, në krahasim me një shtëpi funksionale. Nuk do merrem me detaje të shumta duke pasur në mendje që të jetë e kapshme për ata që dëshirojnë ta kuptojnë sa më thjeshtë e që nuk kanë përvojë në fushën e informatikës.

###Pregaditja
Para se të ndërtohet shtëpia duhet që të blejmë një copë tokë dhe njerëzit do të dijnë shtëpinë tonë sipas asaj adrese. Pastaj një arkitekt do të dizajnojë një plan se si do duket ndërtesa sipas kërkesave tona. Tani kemi blerë vendin, kemi caktuar një arkitekt dhe mund të vazhdojmë me punët tjera si dyert, dritaret, mobiljet etj.
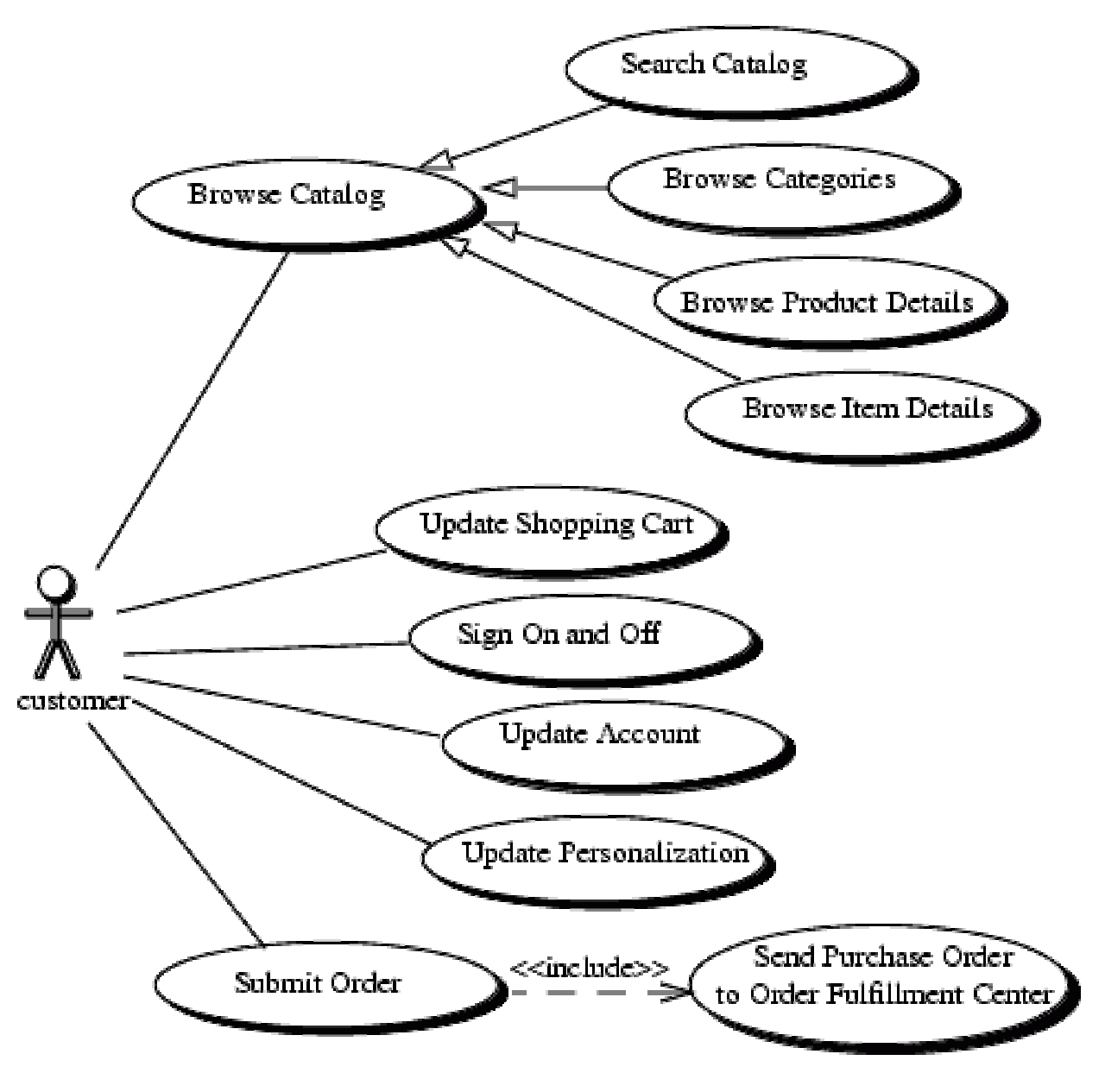
Pothuajse e njëjta procedurë ndodh gjatë ndërtimit të faqeve të internetit. Duhet që në fillim të blejmë një Domain, e cila e luan rolin e tokës që e përmendëm për ndërtimin e shtëpisë. Domain-i përdoret që njerëzit të mund ta gjejnë faqen tone dhe për tu lidhur me të, si psh www.yep.mk. Gjithashtu na duhet një plan para se ta ndërtojm faqen dhe për këtë mund të përdorim UML diagramet. Këto diagrame na mundësojn që ta planifikojm ndërtimin e faqes nga të gjitha këndvështrimet e ndryshme, duke filluar nga pjesët bazike e deri te caktimi i detajeve më të vogla. Nuk është medoemos që të përdoren këto UML diagrame për të ndërtuar një faqe të thjeshtë, siç nuk është medoemos të paguhet një arkitekt për të ndërtuar një shtëpi të vogël.

###Ndërtimi me tulla
Le të vendosim tani se shtëpia më e thjeshtë duhet të mbulohet me mure, një çati mbi dhe një derë. Këto elemente na e bëjnë të mundur që një objekt ta quajm shtëpi. Pastaj mund të vendosim që ta zgjerojmë më tepër duke shtuar dhoma, dyer, dritare, mobilje, etj. Por në fillim na duhet kjo kornizë me tulla që ti jep pamje shtëpie dhe të krijon hapësirë për mjetet tjera.
Procesi i njejtë zbatohet kur vendosim të ndërtojmë një faqe të thjeshtë, e quajtur “Përshëndetje Botë!” (anglisht “Hello World”). Ne këtë mund ta arrijmë me disa kode të thjeshta në HTML. Kjo gjithashtu mund të bëhet edhe me gjuhët e tjera programore, por HTML-ja është më e mira për të lidhur më tepër gjuhë programore në një faqe interneti, e kjo alternative do na duhet më vonë. Prandaj do ta shfrytzojmë HTML-në si kornizë e cila do ti ketë pjesët më kryesore të faqes sonë dhe gjithashtu do të menaxhon hapsirën për gjuhët e tjerat programore. Dmth, tani kemi një faqe interneti funksionale e cila shfaq një tekst në ekran, që mund të krahasohet me shtëpinë e thjeshtë që ka vetëm një derë dhe mure përreth. Më poshtë do të sqarojmë se si do të shtohen dhomat e kësaj shtëpie, dhe si do të vendosim më tepër dyer dhe dritare, e shum zbukurime tjera, duke përdorur gjuhët tjera programore që janë më të specializuara në këto drejtime. Kjo gjuhë programore është si ABC-ja e programimit në ueb dhe nuk mund të quhet dikush ndërtues i faqeve të internetit nëse nuk e din këtë. Për ndërtimin e mureve të shtëpisë së thjeshtë nuk duhet që të kemi shum përvojë dhe gati çdokush mund ta kryej këtë obligim, por normal që kualiteti do të dallon. Edhe përdorimi i HTML-së është shum i thjeshtë dhe i lehtë për tu mësuar, por kualiteti i faqes dallohet edhe këtu, sepse edhe kjo ka marifetet e saja. Tani kemi edhe verzionin e fundit që quhet HTML5 dhe lirisht mund të themi se bën revolucion me funksionet që i ofron. Por, përshkak se ky version është ende në ndërtim e sipër dhe nuk mbështetet plotsisht nga browser-ët, kësaj rradhe do të ndalemi me kaq.

###Dizajni
Më në fund e ndërtuam një objekt që mund ta quajmë shtëpi, tani mund të merremi me detajet më të vogla. Të marrim si shembull dyert, mund të zgjedhim madhësinë, llojin dhe ngjyrën. Mundet të kemi dyer të vogla, ose të mëdha, sipas dimenzioneve që na përshtaten neve. Gjithashtu edhe llojet janë të ndryshme, dhe ngjyrat i caktojmë përsëri ne. E njëjta vlen edhe për dritaret, dritat, etj.
Kur ndërtojmë faqe interneti kemi një dallim të vetëm nga ndërtimi i shtëpisë, kjo është se mund të bëjmë ndryshime sa herë që të dëshirojmë dhe harxhimi i vetëm është koha jonë. Për zbukurimet e faqeve përdoret një gjuhë tjetër programe e quajtur CSS, e cila lidhet shum lehtë me HTML-në që e përmendëm më herët. Me ndihmën e kësaj mund të zgjedhim ngjyrat, llojet, madhësitë, pozitat dhe shum veçori tjera. Le ta marrim për shembull tekstin, mund të zgjedhim madhësi të ndryshme sipas dëshirës sonë, të kemi titull më të theksuar dhe përmbajtje me font më të vogël. Mund të kemi edhe ngjyra të ndryshme në tekst, si dhe fonte të llojllojshme. Të gjitha këto caktohen dhe regullohen me CSS. Gjithashtu vlen të theksohet se mund të bëjm një CSS document me disa zgjedhje që do përdoren për çdo tekst në mënyrë të njëjtë dhe ta përdorim sa herë që të krijojm një faqe të re, ose mund të caktojm ndonjë dizajn special për ndonjë pjesë të veçantë. Verzioni i fundit i kësaj gjuhe programore është CSS3 e cila ende nuk është mbështetur si një standard, edhe pse shum pjesë të saj mbështeten.

###Funksionet
Përderisa shtëpia jonë ndërtohet ngadalë, ne shkuam të blejmë disa pjesë që janë thelbësore për një shtëpi. Tani, këtu kemi një ndryshim të vogël gjatë krahasimit. Përderisa në zgjedhjen e dritareve mënyra e hapjes së dritares caktohet në të njëjtin vend, gjatë ndërtimit të faqeve ne duhet të përdorim një gjuhë tjetër programore. Këtu caktojmë shum pjesë që janë interaktive dhe lëvizin në mënyra tërheqëse. Psh, lëvizja e roletave në dritare, ndërtimi i ndonjë fontane në oborr, ose një derë garazhe që hapet për së larti. Të gjitha këto funksione gjatë ndërtimit të faqes mund ti caktojmë me gjuhën programe që njihet me emrin Javascript. Kjo është një ndër më të përdorurat për të gjitha ato animacionet që shihen nëpër faqe të ndryshme. Një shembull i thjeshtë janë menytë që shfaqen për së poshtmi kur e afrojmë shigjetën e mausit mbi ta. Në qoftë se ndonjë animacion në faqe funksionon mbasi ne shtypim me shigjetën e mausit në pjesët e saj, atëherë mundësitë janë shum të mëdha që të jenë ndërtuar me Javascript. Në këtë rast kemi nevojë për më tepër kodime kur e krijojmë lidhjen e kësaj gjuhe programore me HTML-në tonë. Për Javascript janë krijuar shum të ashtuquajtura librari të cilat na furnizojnë me funksione të ndryshme ku kodimet janë bërë gati dhe pa pasur nevojën që të mundohemi ne, siç janë jQuery, MooTools, Dojo, etj.

###Ndërveprimet
Më në fund shtëpia jonë është gati dhe tani duket tamam si një shtëpi e volitshme për banim. Por, na mungojnë disa pajisje më luksoze, të cilat janë të lidhura me botën përreth si dhe na lidhin neve me të. Në këtë grup kemi televizorin, internetin, postën, rrymën elektrike, etj. Disa nga këto janë që vetëm na sjellin materiale tek ne por nuk lejojnë që ne të dërgojmë diçka tek ta. Por, të tjerat si interneti dhe posta na lejojnë që të kontribojmë edhe ne me materialet tona. Këto pajisje janë lidhja jonë me botën.
Le të shohim se si mund ta krahasojmë këtë me botën e internetit dhe faqen tonë. Shpesh herë në internet hasim disa formulare që duhet ti plotsojmë dhe pastaj të shtypim butonin “Dërgo” (ose në anglisht “Send”, “Submit”). Edhe pse konstruktimi i këtyre formulareve dhe dërgimi i të dhënave bëhet me HTML, gjith procesi tjetër për analizimin, llogaritjen, ruajtjen e të dhënave ndodh në prapaskenë. Kjo mund të bëhet me gjuhën programore PHP e cila është një ndër gjuhët që ka përkrahje shum të madhe nga komuniteti që e përdorin atë. Një shembull tjetër është kur dëshirojmë që të shfaqim të dhëna që i kemi në bodrumin tonë, që në gjuhën e informatikës quhet databazë. Mënyra më e lehtë për ti shfaqur të dhënat është me përdorimin e PHP-së dhe gjithashtu mënyra e shpejtë. Kjo është një gjuhë programore shum e fuqishme që përdoret për faqe të mëdha dhe të komplikume, mund të shihni në Facebook kur shikoni fotot se si ndryshon linku në www.facebook.com/photo.php ose www.facebook.com/home.php . Këto dhe plot aplikacione tjera mundësohen me ndihmën e kësaj gjuhe programore. Krijimin e faqeve dinamike dhe të mëdha e bën struktura arkitekturale e quajtur MVP (Model-View-Controller) që mundëson ndarjen më të mire të punëve. Model-i përdoret si urë lidhëse ndërmjet 2 pjesëve tjera (View-Controller) si dhe për mundësimin e lidhjes me të dhënat në databazë. View (shqip Pamje) është pjesa që e shohim ne si përdorues të thjeshtë, ajo që na shfaqet në ekran. Controller (shqip Kontrollues) merret me menaxhimin e të dhënave që futen nga përdoruesi dhe vendosjen e tyre në pjesën e Modelit, si dhe për caktimin e regullave të ndryshme. Edhe për PHP janë krijuar shum struktura (frameworks) të pasura që ndihmojnë në ndërtimin sa më të shpejtë, të lehtë dhe të strukturuar të ueb shërbimeve më të mëdha që egzistojnë, si psh. CakePhP, Yii, CodeIgniter, Zend, Symfony etj.

###Përdorimi
Tani më mund të thuajmë se shtëpisë nuk i mungon asgjë tjetër përveç banorëve të saj, e poashtu faqes sonë nuk i mungon asgjë përpos përdoruesve. Këto janë disa gjuhë programore të cilat zakonisht shkojnë bashkë dhe poashtu kanë shum pjesë shtesë që janë krijuar për ti bërë edhe më të lehta dhe më të fuqishme. Mendoj se kjo mjafton për ta kuptuar sa më thjeshtë se çka ndodh në botën e zhvilluesve të faqeve të internetit. Por, duhet të dijmë se këto që u përmendën më lartë nuk përmbajnë gjitha detajet dhe alternativat që egzistojnë. Psh, në shum raste mund të kemi nevojë që në fillim të punojm me PHP dhe pastaj ta lidhim një pjesë kodi të HTML-së. Poashtu egzistojnë edhe shum gjuhë tjera programore që janë shum të njohura e që ndoshta do i sqarojmë në ndonjë artikull tjetër, si psh Java, .NET, Python, Ruby, Perl, Node.js, etj.